Magento Progressive Web Applications (PWA)

What is a Progressive Web App
A Progressive Web App, or PWA, is a web application that uses modern web technologies and design patterns to provide a reliable, fast, and engaging user experience. They are designed to offer users the same experience as a native iOS or Android app. But instead of being a separate app on your phone, it is just a regular website. This means users can access all information and capabilities without downloading a mobile app.
PWA successfully help businesses increase conversions, page visits, and session length. It is a holistic approach which says App + Site that is providing the best experience in both.
The following features define a basic PWA website:
Fast – PWA sites use a variety of performance optimization strategies to provide a responsive experience or load content fast, even on slow networks.
Secure – PWA sites use HTTPS connections for enhanced security.
Responsive – PWA sites implement responsive design strategies to provide a consistent experience on desktops, tablets, and mobile devices.
Cross-browser compatible – PWA sites work equally well on all modern browsers, such as Chrome, Edge, Firefox, Safari.
Offline Mode – PWA sites cache content to ensure that some content can be served when a user is offline.
Mobile “Install” – Mobile users can add PWA sites to their home screens and even receive Push notifications from the site.
Shareable content – Each page in a PWA site has a unique URL that can be shared with other apps or social media.
Background on PWAs
The concept was first introduced by Google in 2015, but things really started to pick up steam in 2017 as big companies like Starbucks, Pinterest, Forbes, Instagram, Twitter, Uber, Tinder, the Washington Post, and West Elm all released PWAs.
Example of PWAs
Forbes
Forbes is a top U.S. business magazine that publishes articles on finance, marketing, investment, and industry topics. The magazine recently developed a PWA to improve its mobile web user experience.
The PWA increased load times and doubled engagement rates through the use of push notifications and an option to add the PWA to home screens.
Here are some of the key results:
- 43% increase in sessions per user
- 20% increase in impressions per page
- 100% increase in engagement rates
- 6x increase in the number of readers completing articles
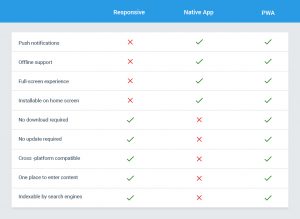
Here is a chart that compares the features of native apps vs. responsive websites vs. PWAs:
Benefits of PWAs
1.No Installation Required
The main challenge with mobile apps is you need to download and install them on multiple devices, which may consume a lot of storage space. With progressive web apps, you do not need to go through all the hassle. They work just like apps, but you access them through a web browser on any device.
2. Cost Less Than Mobile Apps
Progressive web apps are cross-platform, responsive, and accessible through the web, which means they cost less to develop than mobile apps.
3. Less Data Use
Progressive web apps consume less data than traditional websites, they work well even on networks.
4. Discoverable by Search Engines
Progressive web apps look like apps but work like websites. This means they are accessible through a URL and can be found by search engines such as Google and Bing.
5. Improved Performance
More than half of users (53%) leave a website if it takes more than 3 seconds to load. The reason why PWAs skyrocket conversions and deliver such incredible user experiences is because they dramatically decrease load speed.
6. Engaging, App-Like Experience
Consumers find mobile apps much more engaging than websites, and progressive web apps offer app users the same immersive, user-friendly experience as a native mobile app – right in their browsers.
Drawbacks of PWAs
1. Limited Browser Support
For example, they can’t use features such as GPS or fingerprint scanners
2. Limited Hardware and Software Support
Progressive web apps are relatively new and not yet supported by all device hardware and software.
3. No Download Store Presence
Progressive web apps do not show up in popular app stores such as Google Play and the Apple App Store, which may delegitimize them.
Magento 2.3 PWA Studio
This is one of the impressive updates that has been included in Magento 2.3. Using progressive web apps, Magento business owners can have a website with features of a native application which can be accessed without downloading or installing it. The objective behind the inclusion of PWA Studio in Magento Commerce was to facilitate merchants and UX developers to deliver a reliable, innovative and engaging experience for their customers, in turn, delivering high mobile conversion rates and boost sales.
Key Features Of Magento 2.3 PWA Studio
- It provides special tools to personalize your content and for adding local preferences.
- It provides developer tools for rich feedback, fast prototyping, helpful debugging, and, increased productivity.
- It offers intuitive user experience along with the CMS theming and innovative commerce.
- Create and handle all channels and user experiences via one code base, one deployment, and one app.
- It helps you drive opportunities for extension resellers with a modularized component architecture.
PWA Future in Web Development
There are more than enough examples to show the fantastic results of progressive web apps for brands across industries.It costs nearly 10 times less than a mobile app. Technology progresses at such a rapid rate. Sooner or later, progressive web apps will break down the barriers which they face, and then, they might just become the future of web development.
PWA’s create a pragmatic solution that conforms to the demands on development resources and allows putting all focus on remaining the key asset of a web store.
References and courtesy:
https://www.brihaspatitech.com